ブログでも、メールみたいな「絵文字」が使えたらいいのにな〜



SWELLには、簡単に使える「アイコン」があるよ。
アイコンとは「小さな絵・記号」のこと。
SWELLマーク
Amazonマーク
おうちマーク
など、WordPressテーマSWELLには【79個】もアイコンが用意されています! ※2022年12月現在
アイコンを使うと、簡単にブログを装飾できて便利ですよ。
今回は、ブログが楽しくなるSWELLアイコン機能について紹介します。
- SWELLアイコン一覧
- アイコンの便利な使い方
- アイコンの入力方法
- 「独自アイコン」と「外部アイコン(Font Awesome)」の違い



初心者にもわかりやすく解説しますね。
SWELLアイコン一覧
SWELLで使えるアイコン全79個を紹介します! ※2022年12月現在
[アイコン icon-heart]



“icon-heart”の部分を、好きなクラス名に変更するよ。
※入力方法を知りたい方はコチラをクリック!(下の記事までスクロールします)
| アイコン | クラス名 |
| icon-amazon | |
| icon-facebook | |
| icon-github | |
| icon-hatebu | |
| icon-line | |
| icon-pinterest | |
| icon-rss | |
| icon-twitter | |
| icon-youtube |
| アイコン | クラス名 |
| icon-phone | |
| icon-light-bulb | |
| icon-thumb_down | |
| icon-person | |
| icon-download | |
| icon-pen | |
| icon-batsu | |
| icon-posted | |
| icon-search | |
| icon-menu-thin | |
| icon-hatena | |
| icon-arrow_drop_down | |
| icon-flag | |
| icon-chevron-small-down | |
| icon-chevron-small-right | |
| icon-plus | |
| icon-lock-open | |
| icon-book | |
| icon-home | |
| icon-file-empty | |
| icon-file-text2 | |
| icon-file-music | |
| icon-file-zip | |
| icon-price-tag | |
| icon-quotes-left | |
| icon-quotes-right | |
| icon-attachment | |
| icon-star-full | |
| icon-star-half | |
| icon-heart |
| アイコン | クラス名 |
| icon-codepen | |
| icon-feedly | |
| icon-googleplus | |
| icon-instagram | |
| icon-medium | |
| icon-pocket | |
| icon-tumblr | |
| icon-wordpress | |
| icon-swell |
| アイコン | クラス名 |
| icon-info | |
| icon-cart | |
| icon-thumb_up | |
| icon-mail | |
| icon-megaphone | |
| icon-more_arrow | |
| icon-check | |
| icon-modified | |
| icon-close-thin | |
| icon-alert | |
| icon-index | |
| icon-arrow_drop_up | |
| icon-settings | |
| icon-chevron-small-left | |
| icon-chevron-small-up | |
| icon-minus | |
| icon-lock-closed | |
| icon-books | |
| icon-quill | |
| icon-file-picture | |
| icon-file-video | |
| icon-folder | |
| icon-bubble | |
| icon-bubbles | |
| icon-link | |
| icon-eye | |
| icon-bookmarks | |
| icon-star-empty | |
| icon-blocked | |
| icon-share |
いっぱいあるね〜!
アイコンの上手な使い方
アイコンって便利そうだけど…どうやって使ったらいいの?と思う方に向けて
オススメの使い方を紹介します。
- 記事(文章)
- キャプションボックスのタイトル
- SWELLボタン
- メニュー、ウィジェット
記事のワンポイントに
記事(文章)を書くときに、ワンポイントで装飾をつけたり



ふきだしに入れたり
自分のSNSアカウントURLを紹介するときに、アイコンをつけるのもオススメです。
https://twitter.com/〜
http://line.me/ti/p/~
キャプションボックスのタイトルに
「キャプション(見出し付き)ボックス」のタイトル部分にも、アイコンを使うことができます。
[アイコン icon-light-bulb]
[アイコン icon-bookmarks]
SWELLボタンに
ボタンにも、好きなアイコンをつけることができます。
↑ [アイコン icon-cart]
↑ [アイコン icon-megaphone]
メニューやウィジェットに
「ヘッダーメニュー」にアイコンを表示するのは定番ですね。


よく使われているアイコンは、こちら↓
- ホーム → [アイコン icon-home]
- プロフィール → [アイコン icon-person]
- お問い合わせ → [アイコン icon-mail]
- 記事一覧/サイトマップ → [アイコン icon-pen]
メニューだけでなく、「ウィジェット」に表示することもできますよ。





プロフィールの文章に、ハートのアイコンを使ってます。
アイコンの入力方法3つ
アイコンを表示するには、文字を書くところに「ショートコード」を入力します。
[アイコン ここにアイコンクラス名]または
[icon ここにアイコンクラス名]


どちらを使うかは、好みでOK
(私は“アイコン”派)
たとえば
[アイコン icon-heart] [icon icon-home]と入力すると
と表示されます。
コードが、自動でアイコンに変換されてる!



入力するアイコンクラス名は一覧で紹介しているよ。
ショートコードの入力方法を3つ紹介するので、好きな方法で使ってくださいね。
- ショートコードを手入力
- メニューバーから選択
- 【時短テク】単語登録
1.ショートコードを手入力


“アイコン”の文字は全角カタカナで
( “icon”なら半角アルファベット)
[ ] 、スペース(空白)、アイコンクラス名は半角で入力します。



半角と全角に気をつけて。
記号の [ ] はどうやったら入力できるの?
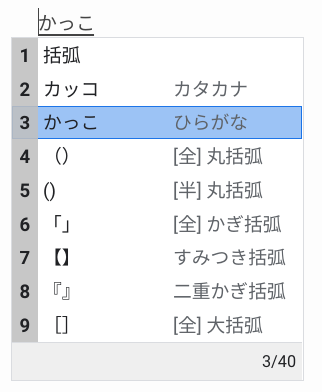
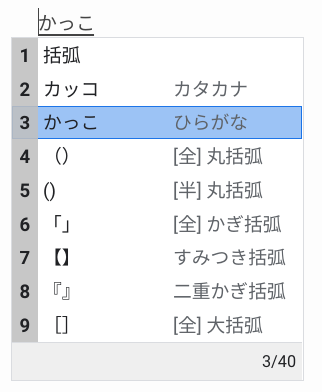
ショートコードを囲っている記号 [ ] は、大括弧(だいかっこ)と言います。
平仮名の「かっこ」や記号の「()」を変換すると、色々なかっこが出てくるので
その中から半角の大括弧 [ ] を選びましょう。


下のほうに [ ] があったよ〜



全角の[ ]と、間違えないようにね。
2.メニューバーから選択
ショートコードを覚えられないという人も安心してください。
メニューバーから選んで入力することもできますよ。


メニューバー → 「</>(ショートコードボタン)」 → 「</>アイコン」 を選択すると
[icon class="XXXX"]
と入力されるので。
XXXX の部分を、自分の好きな「アイコンクラス名」に変更します。



XXXX の前後にある “ ” は消さないでね。
3.【時短テク】単語登録
よく使うアイコンがある人や、アイコンクラス名を覚えるのが大変という人は、ショートコードを【単語登録】するのがオススメです!
たとえば
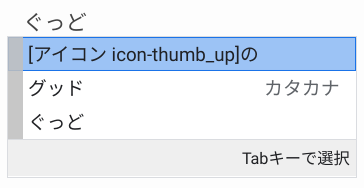
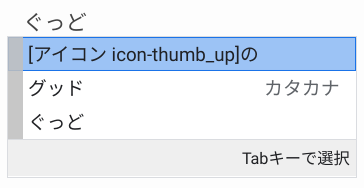
平仮名で「ぐっど」と入力して変換すると
のショートコード [アイコン icon-thumb_up] が出てくるようにできます。





単語登録すれば、ショートコードもアイコンクラス名も覚えなくてもアイコンを使えるよ。
これは便利!
▼「単語登録」の方法は、こちらの記事で詳しく解説しています。


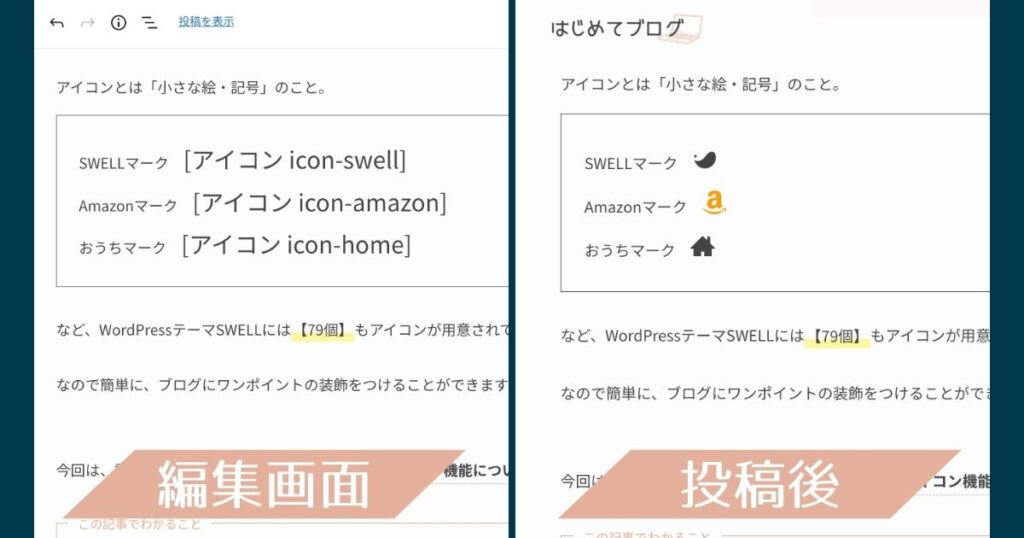
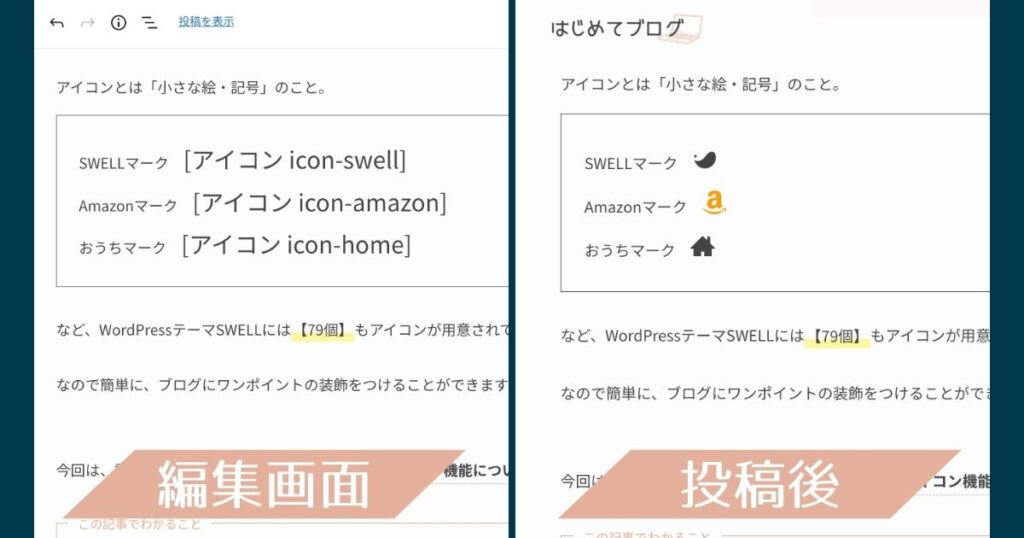
注意:編集画面では、アイコンは表示されない


WordPressの編集画面でショートコードを入力しますが、ここではアイコンは表示されません!



ショートコードのまま見えてるよ。
記事を「公開」すると、アイコンの形で表示されます。
アイコンの色・サイズを変更する方法
SWELLアイコンは、文字と同じように「色」や「サイズ」を変更することができます。
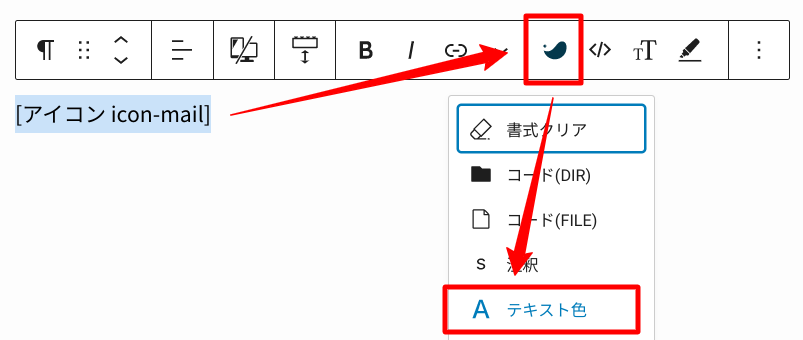
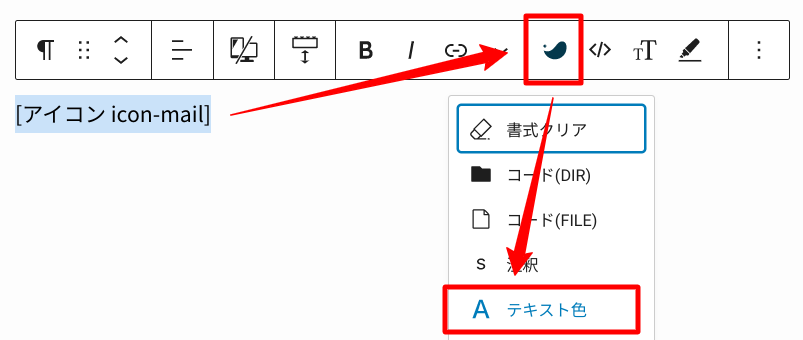
色の変更
変更したいのショートコードを選択した状態で
メニューバー → 「SWELL」ボタン → 「テキスト色」ボタン → 好きな色 をクリックします。


こんな風に、アイコンを好きな色に変更できます↓
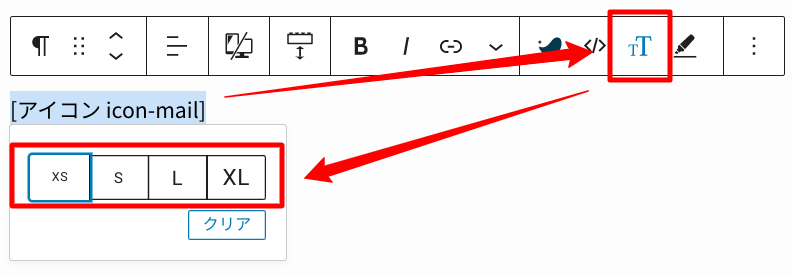
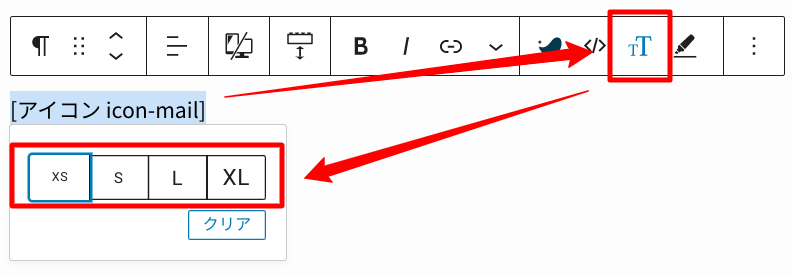
サイズの変更
変更したいのショートコードを選択した状態で
メニューバー → 「文字サイズ」ボタン → 「好きなサイズ」 をクリックします。


アイコンの大きさを、自由に変更することができます↓
XS S L XL
色・サイズのカスタマイズも、楽しいね。
「SWELLアイコン」と「Font Awesome」の違い
実は、SWELLで使えるアイコンは【2種類】あります!
「SWELLアイコン」と、外部アイコンの「Font Awesome(フォント・オウサム)」です。
WordPressテーマ「SWELL」標準機能のアイコン。
設定不要で、決められたショートコードを入力するだけで使える。
SWELL独自のアイコンなので、他のテーマでは使えない。



今まで紹介してきたのが「SWELLアイコン」だよ。
ブログやWebサイトでアイコンを表示できるWebサービス。
無料で1,500以上のアイコンがある。(有料版はもっと多い)
WordPressのどのテーマでも、設定すれば使える。
SWELLは、簡単な設定だけで「Font Awesomeアイコン」を使えるように作られています。
さすがSWELLだね。
ただ、Font Awesomeはブログに読み込む必要があるため、ページの表示速度が下がるというデメリットがあります。
「表示速度」とは、URLにアクセスしてからWebサイトが表示されるまでの時間のこと。
ページが表示されるまでに時間がかかると、SEO評価が低くなったり、読者がイライラして離脱しやすくなります。
理想の表示速度は、「遅くても3秒以内」と言われています。
Font Awesomeを使うことで表示速度がどれだけ変わるかは一概には言えませんが、ブログ運営において表示速度はとても重要です!
なので、外部アイコンのFont Awesomeは本当に必要な人だけ使うと良いでしょう。



ちなみに、私は使っていません。
SWELLアイコンだけでも、いっぱいあるもんね。
▼Font Awesomeを使いたい方には、こちらがオススメ。
SWELL公式サイト:SWELLで「Font Awesome」のアイコンを使う方法
まとめ:SWELLアイコンを楽しもう
この記事では、SWELLで使えるアイコンについて紹介しました。
文字を書くところに「ショートコード」を入力するだけで
[アイコン icon-person]
こんなアイコンを表示することができる便利機能です。
▼この記事で紹介した内容はコチラ
SWELLアイコン一覧(79個)
アイコンの入力方法
アイコンの色・サイズを変更する方法
アイコンを使うのにオススメの場所
アイコンを使うことはデザインだけではなく、読者にとって直感的にわかりやすくなるためユーザー満足度を上げることにも役立ちます。
文字だけより「 お問い合わせ」とアイコンがある方がわかりやすいね。
SWELLユーザーなら設定なしで誰でも使えるアイコン、楽しく上手に活用しましょう〜。
SWELL公式サイト


コメント