クリックで記事内を移動するリンクの貼り方を教えて!
クリックしたら任意のWebページへ移動するしくみを「リンク」と言います。
※「文字」や「画像」をクリックすると、当サイトのトップページが開きます
リンクを貼ると、上記のように自分のサイトの他ページ・外部サイトを開いたり、同じページ内の任意のところへスクロールさせたりできます。
読みたい記事へすぐに移動できるリンクは、読者の満足度をあげられる便利な機能なんです。



使わなきゃ損!
同じページ内を移動するリンク設定は、以前のWordPressクラシックエディタではプログラミングの知識が必要だったのですが…
新しいブロックエディタなら、初心者でも簡単にリンク設定ができます!
- 同ページ内へのリンク設定方法(ブロックエディタ/SWELLを利用)
- 別ページへのリンク設定方法
- リンク文字が青色な理由
- リンクは同じタブ・別タブどちらで開くのが良いか
リンクは簡単・便利な機能ですし、ブログの収益化を考えているなら必須です!
ぜひ覚えて活用してくださいね。
リンクの種類
任意のWebページへ移動するリンクには、3種類あります。
- ページ内リンク…同じページ内で移動
- 内部リンク…同じサイトの別ページへ移動
- 外部リンク…他のサイトへ移動



ちょっとコツがいる「ページ内リンク」の設定方法を、解説していくよ。
ページ内リンクの設定方法
クリックすると「同じページ内の任意のところ」へ移動するしくみのことをページ内リンク(アンカーリンク、ページジャンプ)と呼びます。
たとえば、以下のような『この記事の最初に戻るリンク』を作ることができます。



青い文字をクリックして、動きを試してみてね。
作り方、お願いします〜!
①リンク先の場所を決める
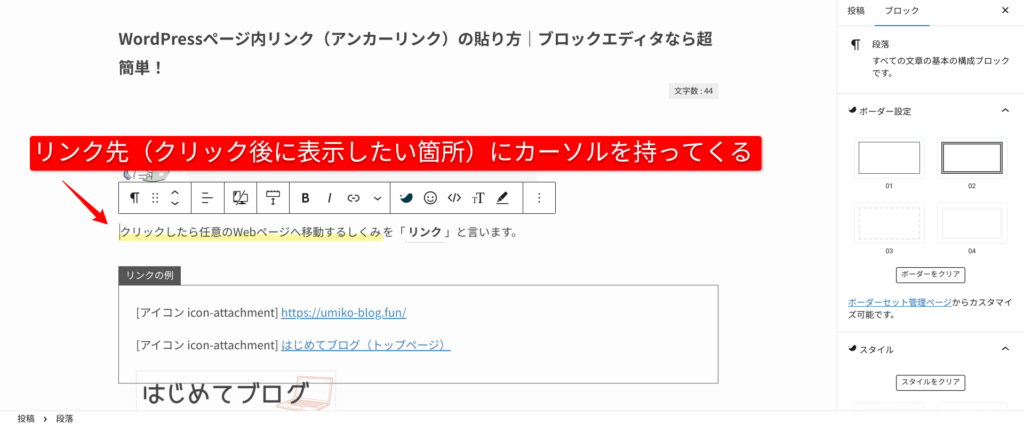
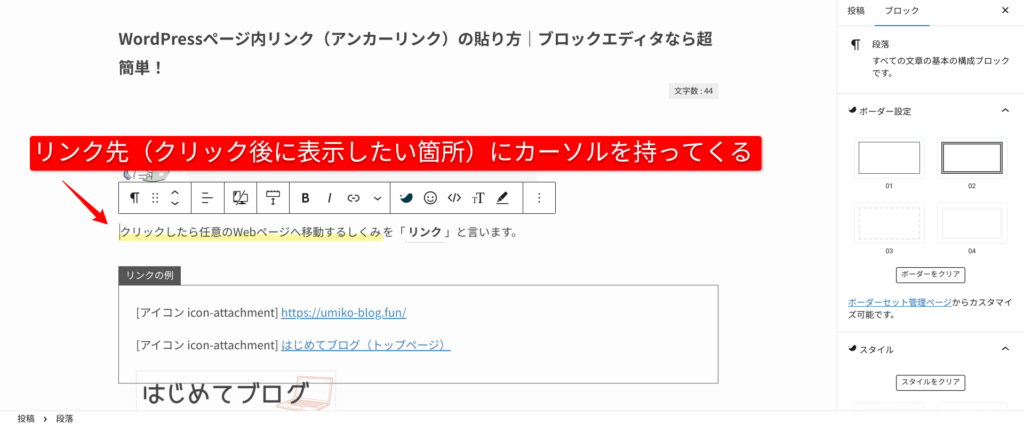
まず最初に、リンク先(クリックした後に表示させたい場所)を決めます。
リンク先に設定したい箇所をクリックして、カーソルを持っていきましょう。


②「高度な設定」画面を開く
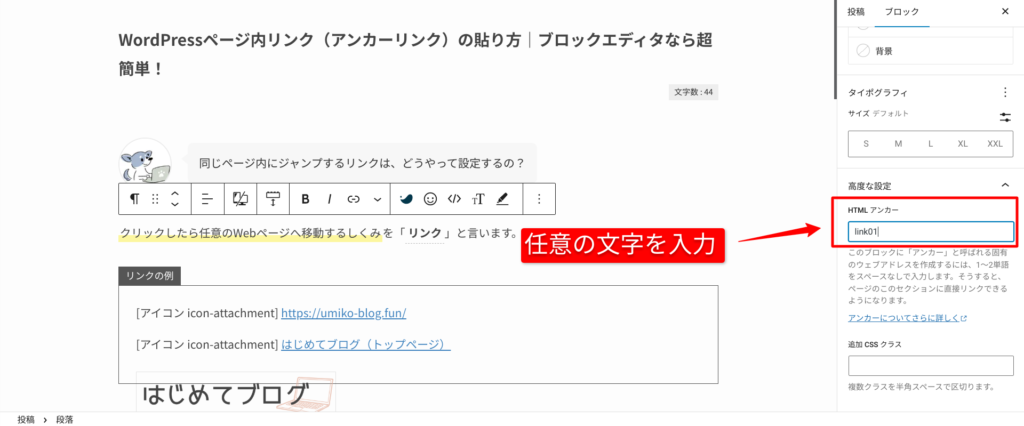
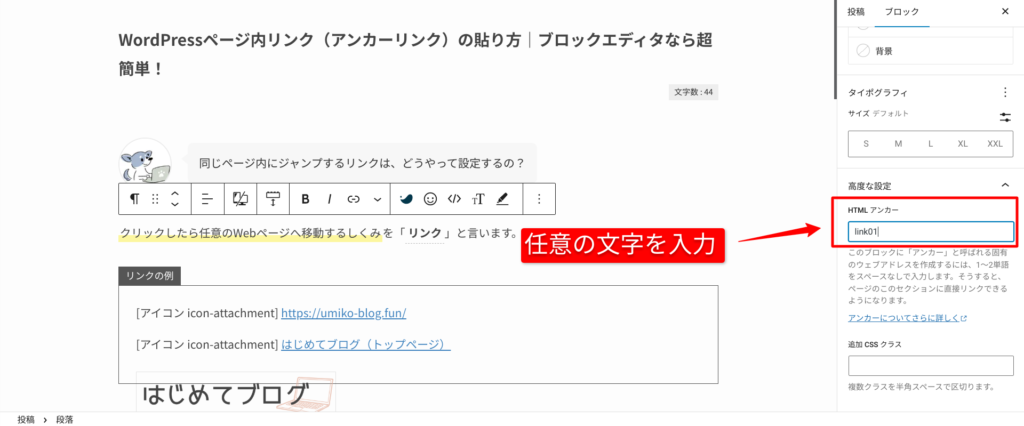
リンク先にしたい箇所にカーソルを置いたままで、右側メニュー画面の「高度な設定」を開きます。
③リンクの目印(名前)をつける
高度な設定の「HTMLリンカー」欄に、リンク先の目印になる好きな名前をつけましょう。



私は「link01」とつけたよ。
(「jump」や「a」など、どんな名前でもOK)


- 先頭の文字は、絶対にアルファベットにすること!(先頭以外は日本語でもOK)
- 同じページ内で、同じ名前は使えない(複数リンクをつくるならlink01、link02など別の名前にする)
- 大文字・小文字は区別される
- ハイフン (-)、アンダースコア (_)、コロン (:)、ピリオド (.) などの半角記号は使える
- スペースは使えない
好きな名前でいいけど、つけるルールはあるんだね。



これでリンク先の準備はOK、最後にリンク元の設定をして完了だよ!
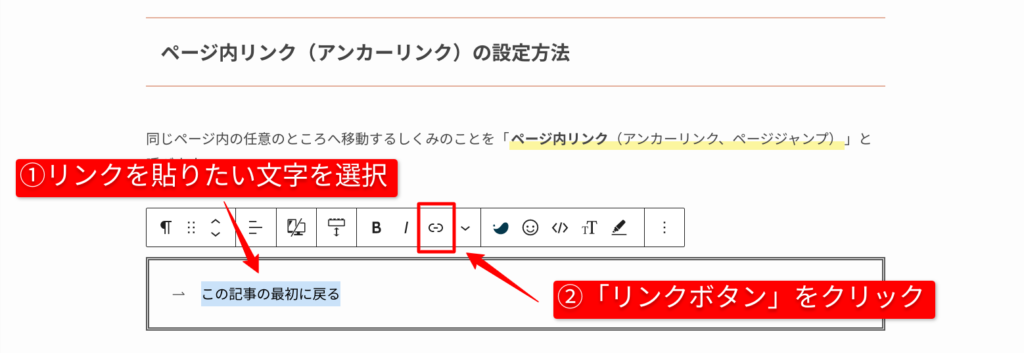
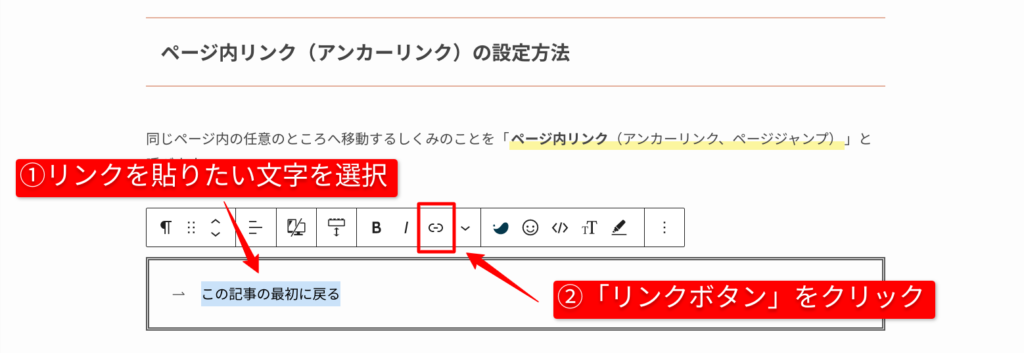
④リンク元の場所を決める
リンクを設定したい文字(クリックしてもらいたい文字)全体を選択した状態で、「リンクボタン」をクリックします。





リンクは「文字」だけでなく、「画像」にも設定できるよ。
画像にリンクを貼る方法
文字と同じように、リンクを貼りたい画像を選択した状態で「リンクボタン」をクリックします。


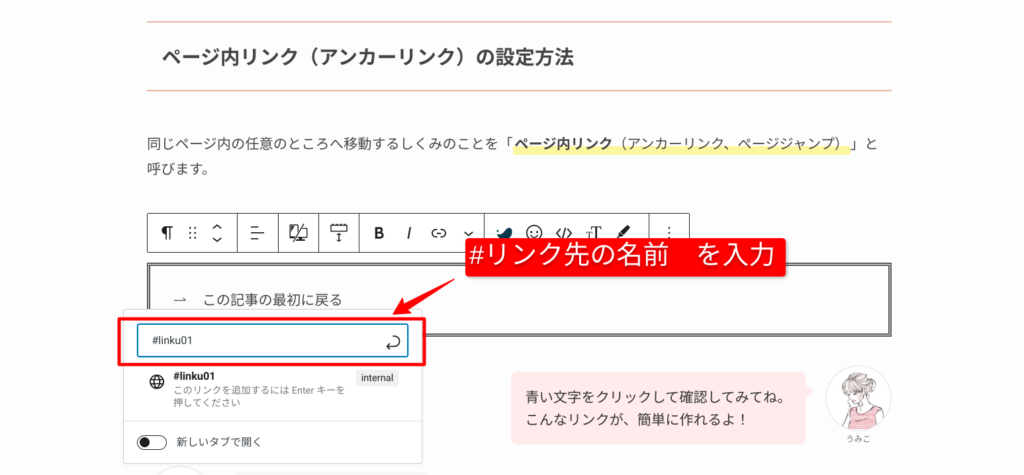
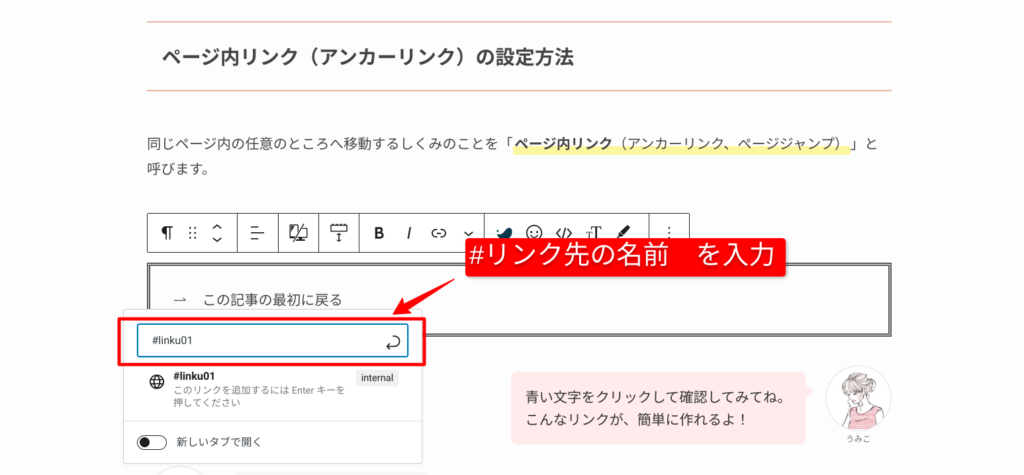
⑤移動させたい先のリンク名を入力する
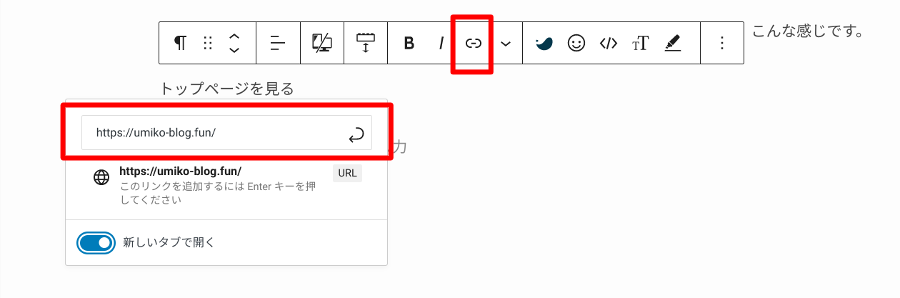
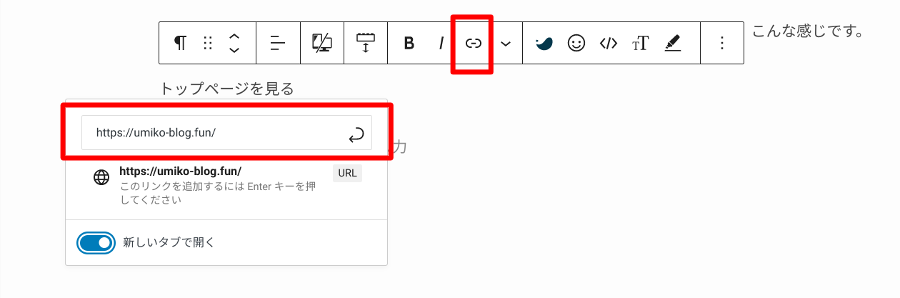
リンクボタンを押して出てきたボックスに、③でつけたリンク先の名前を入力します。
このとき、リンク先の名前の前に「#(ハッシュタグ)」をつけます!
例えばリンク名が「link01」なら、「#link01」と入力しましょう。



ハッシュタグ「#」は半角で入力してね。
全角「#」だとジャンプしないから注意!


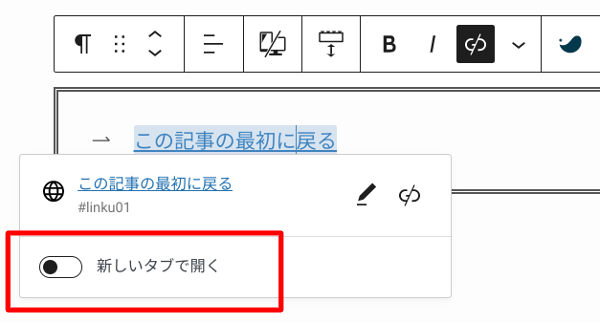
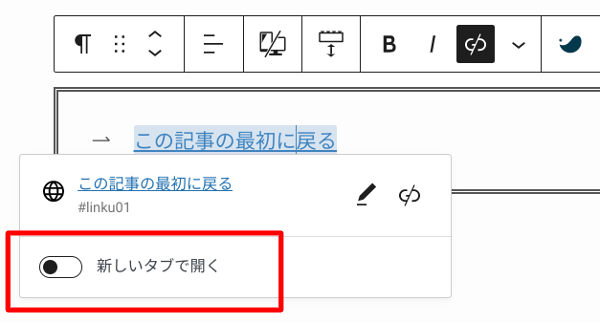
「新しいタブで開く」にはチェックを入れないまま
Enterキーを押すか、右端の矢印「 ↲ 」をクリックして設定完了です!
#(ハッシュタグ)の入力は、どうやるの?
- 半角入力モードで、Shiftキーを押しながら「3」を押す
- 「いげた」と文字入力して変換、半角の#を選ぶ



ハッシュタグ(#)とシャープ(♯)は別だから、間違えないように気をつけてね。
別ページへのリンクは、アドレス(URL)を入力する
「自分のブログの別ページ(内部リンク)」や「他のサイト(外部リンク)」へ移動する設定は、ページ内リンクより超簡単です。
リンクを設定したい文字や画像を選択して、リンクボタンを押して、リンク先のアドレス(https://〜)を入力するだけ!





別ページへのリンク(アドレスを入力するとき)は、「#」はつけないよ。
⑥正しく設定できているかチェック
リンク設定した箇所が「青文字・アンダーライン」に変わりました!
※リンク文字の色などは、使っているテーマ・設定によって異なります
最後に、実際にクリックしてみて、思っている場所に移動するかチェックしましょう。
おつかれさま!
リンク設定、簡単だったね。
よくある質問
リンク設定について、よくある質問をまとめました。
Q1.リンクの色は「青色」じゃなきゃダメ?
特別な理由がない限り、リンクは青色にしましょう!
なぜなら、一般的にインターネットの世界では、リンクは「青字」または「青字+アンダーライン」と認識されているからです。



リンクが青色になったのは、一番人間の目に止まりやすい色だからなんだって。
たとえば、青・赤・緑の文字を見比べてみると
ページ内リンクの設定方法
ページ内リンクの設定方法
ページ内リンクの設定方法
青字+下線は、直感的にリンクだと思いますよね。
でも、赤や緑など別の色だとリンクだと気付かれない可能性があります。
「Googleの検索結果」や「yahooニュース」とか、よく見るリンクの文字が青色だから、青=クリックする場所だと自然にイメージするのかも。
せっかく設定したリンクが、クリックしてもらえなかったら意味がないので!
読者の方にわかりやすい記事にするためにリンクの文字色は青にしましょう。



デザイン的に青色が合わないと思うときは、青の色味を変えてみるのがオススメだよ。
(WordPressの設定画面で「リンク文字の色」を変更できます)


Q2.リンク先の開き方は、同じタブ・別のタブどちらが良い?
「タブ」とは、いくつかの画面を切り替えて見るときの「見出し(つまみ)」のこと。


リンクをクリックしたときの開き方は、2種類あります。
- 同じタブで開く(今のページから移動する)
- 別のタブで開く(今のページを残したまま、新しい画面で開く)
どちらの方法でリンクを開くかは、リンクごとに自由に設定できます。
どうやって使い分けたらいいの?
自分のブログへのリンクは「同じタブ」、外部サイトへのリンクは「別タブ」が基本です。



絶対の正解はないよ。
読者が見やすい・わかりやすいを基準にして、どちらで設定するか考えてみてくださいね。
リンク先タブの設定方法
同じタブ・別のタブどちらでリンクを開くかは、リンク先を入力する画面の「新しいタブで開く」で設定します。





ここにチェックを入れると、別タブで開くよ。
(上記画像はチェックが入っていないから、同じタブで開きます)
まとめ:リンクで読者満足度をあげよう
今回は、文字や画像をクリックすることで任意の場所へ移動するしくみ「リンク」の設定方法を紹介しました。
リンクがあると
- 読みたい情報へ、すぐに移動できる
- 興味のないところを読み飛ばせる
と、快適にブログを読めるので、読者の満足度を上げることができます。
そして、ブログを書く側にとっても
- 読んで欲しい記事へ誘導できる
- 関連ページへの内部リンク(自分のブログ内へのリンク)を適切に貼ると、Googleなどの検索エンジンからの評価が高まる
とメリットがあります。
良いこと尽くしだね。
リンク設定、ぜひ覚えて活用してみてくださいね!


コメント